How to embedded Lazyload Youtube Videos in Blogger
Do you want to embedded lazy load YouTube videos in Blogger? If so, this post is for you.
 |
| How to embedded Lazyload Youtube Videos |
Here, I'll show you how to slow down the loading of embedded YouTube videos on your website so that it loads faster. You don't have to add any JavaScript code to your website. For iframes, you only need to change a small part of the HTML code.
What is wrong with the default Youtube iframe?
The default YouTube iframe that we embedded on our website makes it take longer for the page to load because it loads a lot of resources on the front end.
An embedded iframe of YouTube videos can take up between 500 and 700 KB, which is about 50–60% of the total size of the page. So, how well you optimize your images, CSS, and JavaScript loading slows down your site's speed.
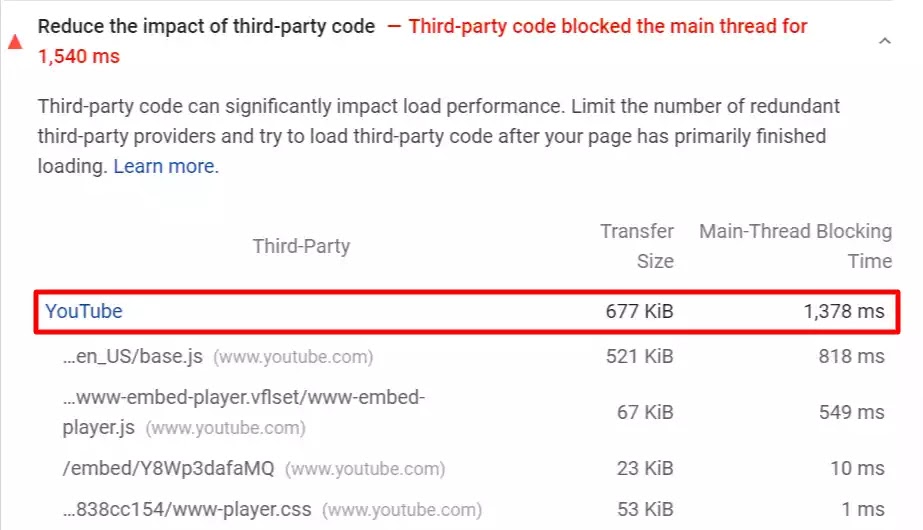
It also stops the main thread, and if you look at the page's URL in page speed insight, you'll see an error like this.
It also causes errors in the page speed insight report, as explained below.
- Reduce the impact of third-party code
- Some third-party resources can be lazy-loaded with a facade
- Does not use passive listeners to improve scrolling performance
- Reduce JavaScript execution time
- Remove unused JavaScript
It also adds to the number of network resources, which slows down the speed at which Blogger pages load.
How Lazy loading Youtube video works?
If you embed a YouTube video the old way, the necessary resources will load when the page loads, regardless of whether the user plays the video or not.
By using the lazyload, we can delay the loading of YouTube iframes instead of loading the video right away. So, when a user scrolls to the video, the video will start to load.
It will save space on the server and make the page load faster. Also, it won't stop the main thread from doing its job and will only load when it's needed.
But instead of just using Lazyload, we can add a placeholder, which is just an image with a play button. When a user clicks on the placeholder, the embedded video will open.
So, the browser will only load the image, and it will only load the video when a user clicks the play button. You understand how it works now. Let's look at how you can load iframes slowly on your Blogger website.
How to embedded lazyload Youtube Video in Blogger?
To embedded lazyload Youtube videos in Blogger follow the below steps.
Step-1: Go to Blogger dashboard and then theme then Edit HTML
Step-2: Then search for </body> tag.
Step-3: Copy the CSS & JS code below and paste it above </body> tag and save it.
<style>
.youtube-player {
position: relative;
padding-bottom: 56.25%;
height: 0;
overflow: hidden;
max-width: 100%;
background: #000;
margin: 0px;
}
.youtube-player iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
z-index: 100;
background: transparent;
}
.youtube-player img {
object-fit: cover;
display: block;
left: 0;
bottom: 0;
margin: auto;
max-width: 100%;
width: 100%;
position: absolute;
right: 0;
top: 0;
border: none;
height: auto;
cursor: pointer;
-webkit-transition: 0.4s all;
-moz-transition: 0.4s all;
transition: 0.4s all;
}
.youtube-player img:hover {
-webkit-filter: brightness(75%);
-moz-filter: brightness(75%);
filter: brightness(75%);
}
.youtube-player .play {
height: 72px;
width: 72px;
left: 50%;
top: 50%;
margin-left: -36px;
margin-top: -36px;
position: absolute;
background: url("https://upload.wikimedia.org/wikipedia/commons/b/b8/YouTube_play_button_icon_%282013%E2%80%932017%29.svg") no-repeat;
cursor: pointer;
}
</style>
<script type='text/javascript'>
//<![CDATA[
function labnolIframe(div) {
var iframe = document.createElement("iframe");
iframe.setAttribute(
"src",
"https://www.youtube.com/embed/" + div.dataset.id + "?autoplay=1&rel=0"
);
iframe.setAttribute("frameborder", "0");
iframe.setAttribute("allowfullscreen", "1");
iframe.setAttribute(
"allow",
"accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture"
);
div.parentNode.replaceChild(iframe, div);
}
function initYouTubeVideos() {
var playerElements = document.getElementsByClassName("youtube-player");
for (var n = 0; n < playerElements.length; n++) {
var videoId = playerElements[n].dataset.id;
var div = document.createElement("div");
div.setAttribute("data-id", videoId);
var thumbNode = document.createElement("img");
thumbNode.src = "https://i.ytimg.com/vi_webp/ID/hqdefault.webp".replace(
"ID",
videoId
);
div.appendChild(thumbNode);
var playButton = document.createElement("div");
playButton.setAttribute("class", "play");
div.appendChild(playButton);
div.onclick = function () {
labnolIframe(this);
};
playerElements[n].appendChild(div);
}
}
document.addEventListener("DOMContentLoaded", initYouTubeVideos);
//]]>
</script></div>
Step 4: Now, open the Blog post's HTML view and paste the HTML code there.
<div class="youtube-player" data-id="VIDEO_ID"></div>